UNDER CONSTRUCTION
Wie bette ich einen GPX-Track in meinen Bericht ein?
#####################
In einem Tourbericht rundet die gefahrene Strecke jeden Bericht ab. In der Vergangenheit nutzten wir externe Webseiten, wie GPSies, Alltrails, Bikemap, Strava, Komoot, etc., auf deren Seiten wir entweder die Route geplant oder hochgeladen hatten. Dies funktioniert, hat jedoch folgende Nachteile:
- Potentielle Sicherheits-Lücke:
Das Einbetten der Landkarte in unseren Tour-Bericht erfolgt über iframes. Mit iframes kann man aber auch einigen Unfug treiben, so dass die Vergabe der Rechte aus Administrator-Sicht limitiert wird. Falls ein Hacker ein Mitglieder-Login knackt, könnte er ohne diese Beschränkung viel Schaden anrichten. - Immer geringer werdenden Verfügbarkeit:
Mehr und mehr schärnken die externen Webseiten die Möglichkeit ein, dass man ihre Landkarte einbettet. (Wie z.B. Strava und Alltrails).
Auch werden die Webseiten auch weitervermarktet, so dass man auch auf seinen eigenen Tracks nicht mehr zugreifen kann. - Fehlende Beständigkeit:
Schaut man unsere alten Berichte an, dann sieht man viele gebrochene Links. Bikemap hat mehrmals schon Daten umgezogen und damit funktioniert der Link nicht mehr.
Dieser Bericht soll beschreiben, wie man mit einem JAVA-Script die Landkarten auf unseren eigenen Server generiert. Der Ursprung der Daten ist https://leafletjs.com/. Eine genaure deutsche Beschreibung findest Du hier: https://www.j-berkemeier.de/GPXViewer/
Diese Anleitung ist nur für diejenigen geeignet, die keine Angst haben im Quelltext (Code) des Berichtes zu editieren.
Hier eine Kurzanleitung mit den wichtigsten Schritten:
Das notwendige JAVA-Script ist auf der Homepage schon eingerichtet und wird im Sourcecode vom Bericht mit folgender Zeile aufgerufen:
<script src="/images/stories/GPX/GM_Utils/GPX2GM.js"></script> |
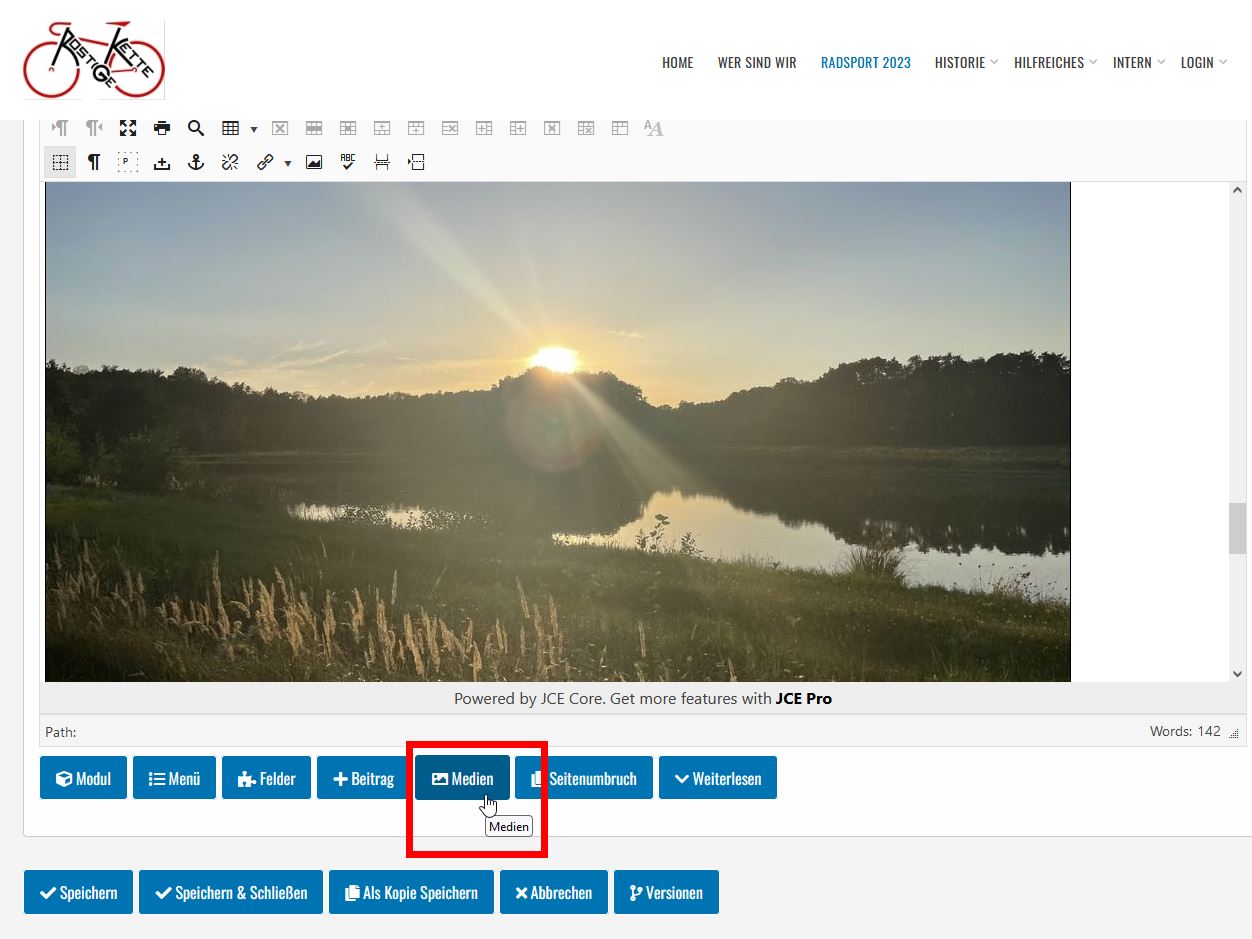
Nun muss noch der Track auf die Homepage hochgeladen werden, indem man den Media - Manager auswählt.
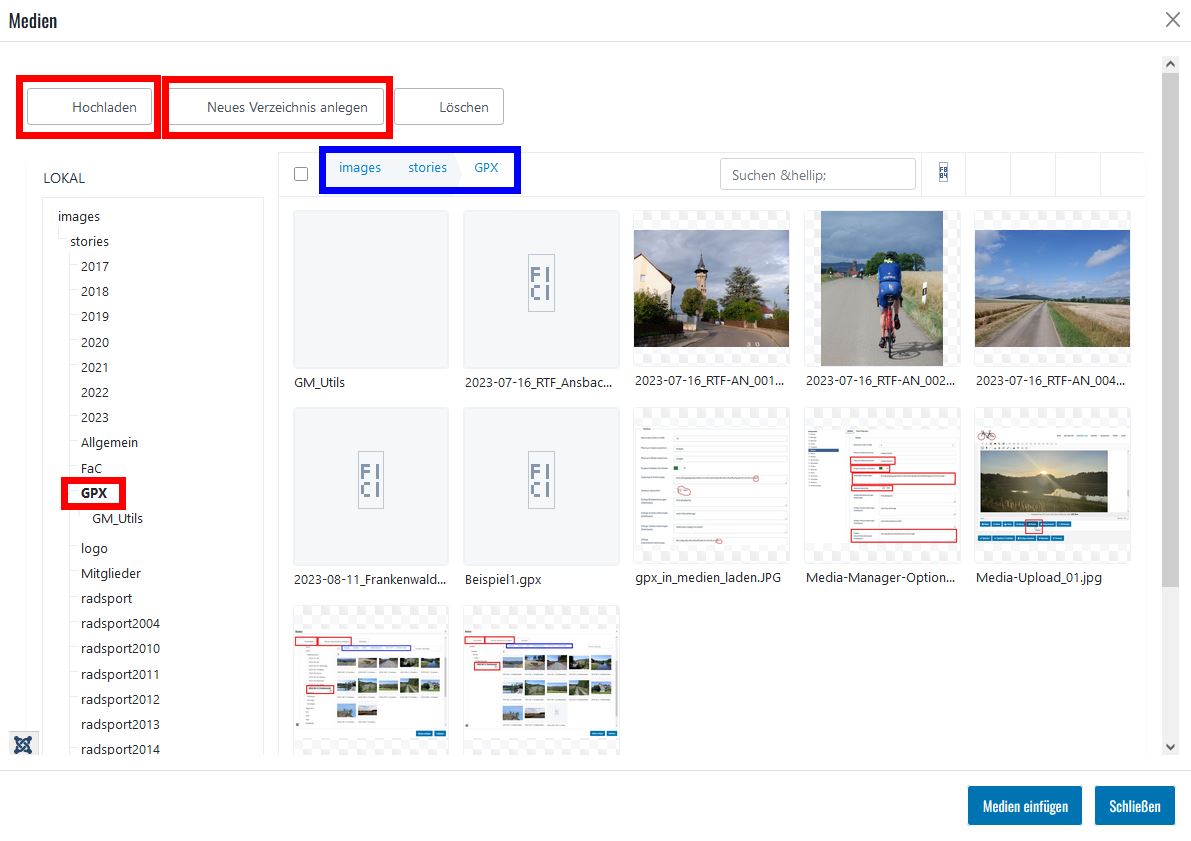
Danach zum gewünschten Verzeichnis wechseln bzw. neu anlegen und danach die GPX-Datei hochladen:

Im Script benötigt man den Pfad zum Track. Daher die blau markierten Ordner, sowie den Datei-Namen vom Track notieren.
Idealerweise speichert man den Track im selben Verzeichnis, wie die Bilder zum Bericht ab. Als Beispiel für diesen Bericht habe ich zwei Tracks in den Ordner GPX abgespeichert:
/images/stories/GPX/2023-08-11_Frankenwald.gpx
/images/stories/GPX/2023-07-16_RTF_Ansbach.gpx
Mit folgender Zeile ruft man den Track "Frankenwald" auf
<div id="map1" class="gpxview:/images/stories/GPX/2023-08-11_Frankenwald.gpx" style="width: 800px; height: 600px;"><noscript><p>Zum Anzeigen der Karte wird Javascript benötigt.</p></noscript></div>
|
Wobei map1 den Frame bezeichnet, worin der Track Frankenwald angezeigt wird. Standardmäßig
Die Länge vom Track, sowie Höhen- und Tiefenmeter sieht man standardmäßig erst, wenn man mit der Maus im Kartentitel über "Track" neben den schwarzen Dreieck fährt. Will man die Tourdaten standardmäßig einblenden, so geht das über der Variablen "Legende_Info". Genauso das Einblenden des "FullScreenButtons".
<script> |
Hinweis: Befinden sich mehrere Karten im selben Bericht, so wirken sich die Variablen auf alle Landkarten aus!
map1
Im nächsten Schritt fügen wir der nächsten Karte map2 das Höhenprofil dazu mit folgender Zeile:
<div id="map2_hp" style="width: 800px; height: 300px;" ><noscript><p>Zum Anzeigen der Höhenprofils wird Javascript benötigt.</p></noscript></div>
|
map2
Die Anzeige vom Steigungs- (id=map2_sp) und Geschwindigkeits-Profil (id=map2_vp) sind ebenso möglich.
Für Mehrtagestouren möchte man mehr als einen Track anzeigen. Kein Problem. Hierzu einfach das Script wie gewohnt aufrufen und den Track "RTF-Ansbach" mit einem Komma getrennt anhängen. Die Farbauswahl ist automatisch.
<div id="map3" class="gpxview:/images/stories/GPX/2023-08-11_Frankenwald.gpx,/images/stories/GPX/2023-07-16_RTF_Ansbach.gpx" style="width: 800px; height: 600px;"><noscript><p>Zum Anzeigen der Karte wird Javascript benötigt.</p></noscript></div> |
map3
Natürlich kann man auch bei mehreren Tracks sich das Höhenprofil anzeigen lassen. Standardmäßig fängt jedes Höhenprofil bei Kilometer 0 an. Für Rundfahrten mit einem gemeinsamen Startpunkt mach dies Sinn, doch nicht bei einer Etappenfahrt in einer Richtung. Hier ist es besser, wenn das Höhenprofil fortlaufend angezeigt wird. Diese Funktion stellt man über die Variable Tracks_dateiuebergreifend_verbinden ein.
<script> |
map4
In den Karten können auch Wegpunkte und Bildwegpunkte angezeigt werden. Fangen wir mit den Wegpunkten an. Die erste Herausforderung ist die Geo-Koordinaten zu ermitteln. Entweder sucht man sich diese aus der GPX-Datei heraus (relativ aufwändig bei einem kompletten Track). Wenn man einzelne Wegpunkte abgespeichert hat, dann ist dies relativ einfach, wie z.B.
<wpt lat="45.624530" lon="12.079389"><ele>30.503586</ele><time>2023-09-01T10:38:34Z</time><name>305</name><sym>Flag, Blue</sym></wpt>
Die GPS-Daten kann man auch mit Google-Maps ermitteln, indem man mit der rechten Maustaste auf den gewünschten Position klickt. Die Geo-Daten (z.B. 49.34512951848597, 10.804179079543875 kopiert man in eine Zwischenablage und fügt sie, wie folgt, in den Quelltext ein:
<div id="map5_wp" hidden="hidden"> |
map5
Bilder einfügen
<div id="map6_wp" hidden="hidden"> |
map6
Viel Spass beim Implementieren. Nicht verzweifeln, wenn es nicht gleich funzt - auch ich habe einigen Hirnschmalz reinstecken müssen, bevor ich die Syntax vestanden habe.
Ciao
Roland
